Kolejny tydzień z Azure Functions dzisiaj chciałbym pokazać jak można skonfigurować różne wersje API w Azure Functions.
O Azure Functions pisałem już w poprzednich częściach artykułów do, których serdecznie zapraszam
- Azure Functions na macOS? Pokażę Ci jak zacząć
- Jaki rodzaj rozliczania wybrać dla Azure Functions?
- Jak w 5 minut zbudować swoje pierwsze mock API w Azure Functions?
- Konfiguracja Azure Functions Routing Na 3 Sposoby
Natomiast jeżeli chcielibyście poczytać ogólnie o serverless możecie to zrobić tutaj. Serverless, do czego może się przydać w aplikacjach mobilnych?
Jak skonfigurować różne wersje API w Azure Functions?
Dobrą praktyką tworząc interfejs API aplikacji jest jego wersjonowanie, czyli słynne v1 lub v2 w adresie URL. Dzięki temu możemy w bezpieczny sposób rozwijać nowe funkcjonalności naszego API zachowując przy tym stabilność działania naszej aplikacji.
Można to zrobić w prosty sposób w API zbudowanym za pomocą Azure Functions. Aby skonfigurować różne wersje API wykorzystamy naszego starego znajomego, czyli Functions Proxies.
A więc zaczynajmy…
Krok pierwszy
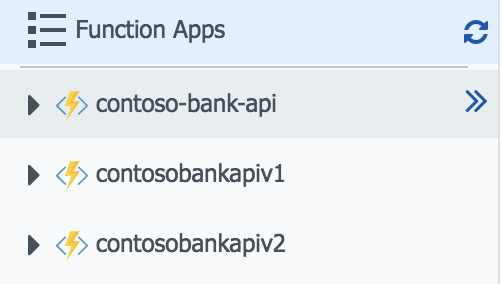
Konfigurujemy trzy aplikacje Azure Functions w Portalu Azure.

Krok drugi
Definiujemy nasze funkcje.
W przykładzie tworzymy sobie API fikcyjnego banku Contoso Bank (z siedzibą na Kajmanach ;)). Dlatego stworzymy sobie funkcję zwracającą listę produktów dla danego kontekstu klienta, która będzie miała URL
{BASE_URL}/api/context/{context}
Powyższa funkcja będzie odpowiadał za nasze API w wersji v1.
Natomiast funkcja w wersji v2 będzie miała URL
{BASE_URL}/api/context/{context}
Jak zdążyliście zapewne zauważyć jej URL został wzbogacony o nowy parametr z typem produktów jakie mają zostać zwrócone.
Krok trzeci
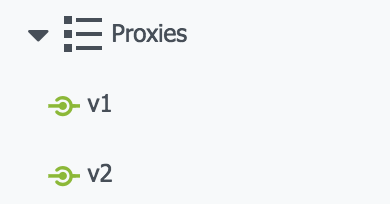
Tworzymy nasz gateway spod, którego nasze API będzie dostępne dla klientów. W celu jego budowy wykorzystamy Functions Proxies.

Każda z naszych końcówek API musi mieć odpowiednią konfigurację. Tutaj z pomocą przychodzą nam parametry Route Template, oraz Backend URL, dzięki którym nasze API będzie prawidłowo widoczne.
Dla API w wersji v1 ustawiamy Route Template na
api/v1/{*restOfPath}
Natomiast API w wersji v2 będzie przyjmowało wartość
api/v2/{*restOfPath}
Jak widzicie mamy tutaj wyrażenie *{restOfPath} dzięki temu pozostały fragment ścieżki, którą podamy do API będzie „doklejany” do prawidłowego adresu.
Ale jak należy ustawić parametr Backend URL w naszym proxy?
Poniżej odpowiedź. Wartość Application_URL należy zastąpić naszą wersją aplikacji.
https://{Application_URL}/api/{restOfPath}
Finisz
Podsumowując zbudowanie interfejsu API w Azure Functions jest proste i szybkie. Dodatkowo możemy szybko uzyskać różne wersje interfejsu, które mogą być niezależnie rozwijane.
Photo by Pavan Trikutam on Unsplash
真诚赞赏,手留余香
使用微信扫描二维码完成支付

comments powered by Disqus