Kolejny tydzień z Azure Functions dzisiaj chciałbym pokazać jak szybko można je wykorzystać do zbudowania swojego pierwszego API. Nawet nie pisząc linijki kodu :).
O Azure Functions pisałem już w poprzednich częściach artykułów do, których serdecznie zapraszam
- Azure Functions na macOS? Pokażę Ci jak zacząć
- Jaki rodzaj rozliczania wybrać dla Azure Functions?
- Jak w 5 minut zbudować swoje pierwsze mock API w Azure Functions?
- Konfiguracja Azure Functions Routing Na 3 Sposoby
Natomiast jeżeli chcielibyście poczytać ogólnie o serverless możecie to zrobić tutaj. Serverless, do czego może się przydać w aplikacjach mobilnych?
A więc jak przygotować mock API w Azure Functions?
Proces tworzenia takiego API w portalu Azure jest bardzo prosty i sprowadza się do paru kliknięć oraz napisania jak byśmy chcieli aby wyglądała nasza odpowiedź z serwera.
1. Tworzymy naszą aplikację. Czas start…
Na początek musimy stworzyć naszą aplikację w chmurze Azure. W tym celu szukamy wśród usług Azure Function App.

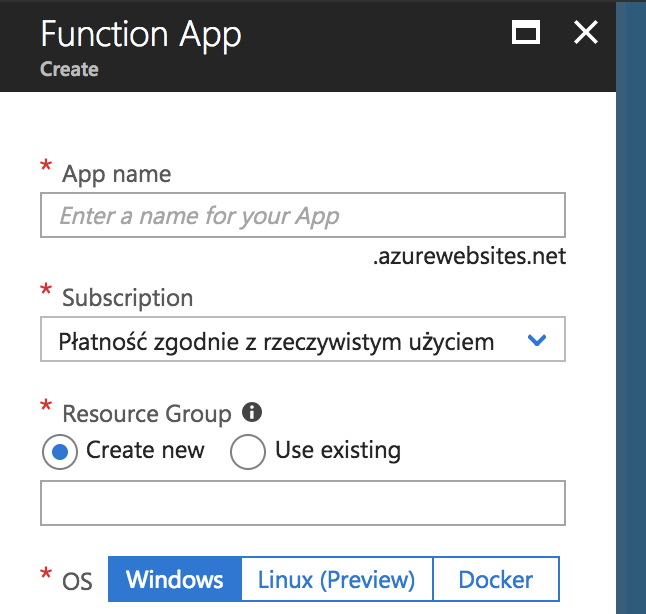
W kolejnych krokach zajmiemy się konfiguracją naszej nowej aplikacji, czyli podajemy jej unikalną nazwę, rodzaj subskrypcji, resource group, hosting plan, location, oraz storage.

Konfiguracja aplikacji za nami. Teraz pozostaje nam zaczekać aż zostanie ona utworzona.
2. Tworzymy nasze mock API.
Azure Functions udostępnia bardzo ciekawą funkcjonalność Proxies możemy ją wykorzystać do stworzenia naszego mock API.

W następnych krokach przygotujemy proste funkcje symulujące typowe metody HTTP (GET, POST, PUT, oraz DELETE).
1. Tworzymy odpowiedź GET.
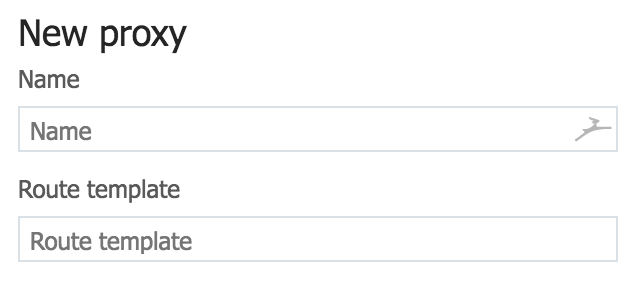
Aby utworzyć taki typ odpowiedzi API klikamy znak + koło Proxies. W menu, które nam się pokazało musimy nadać nazwę naszego mock API w naszym przykładzie niech to będzie GetTasks.

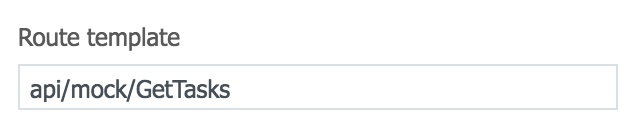
2. Definiujemy Route template.
Ważnym elementem jest podanie parametru Route template. W naszym przykładzie jest to api/mock/gettasks pod tym adresem będziemy mogli odpytać naszą funkcję używając np. aplikacji “https://www.getpostman.com"Postman.

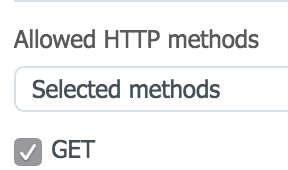
3. Ustawiamy dostępne metody HTTP.
Aby nasze API zadziałało musimy skonfigurować dla jakich metod HTTP nasze API będzie potrafiło odpowiedzieć. Jakie są dostępne metody HTTP, oraz do czego służą znajdziemy tutaj.
W naszym przykładzie chcemy aby nasz API odpowiadało na żądanie HTTP GET, czyli wybieramy z menu Allowed HTTP methods i zaznaczamy GET.

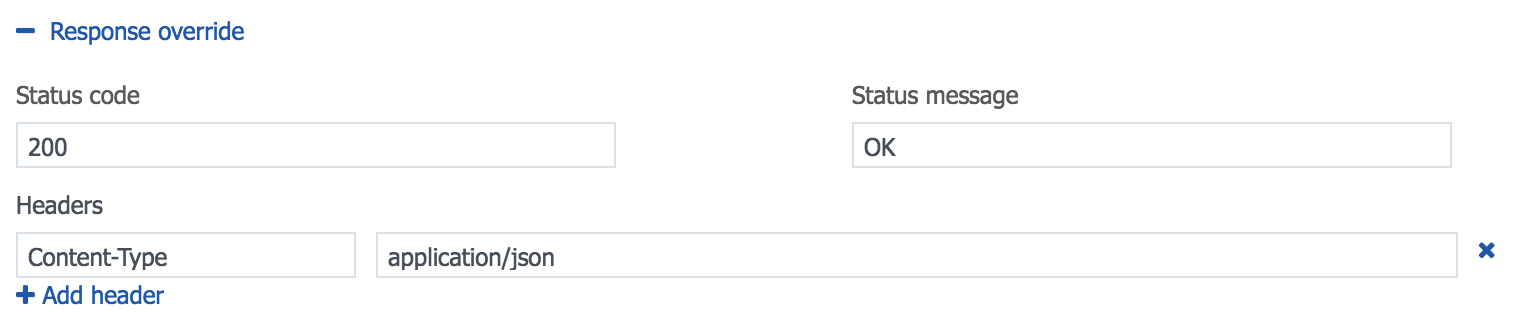
4. Definiujemy odpowiedź naszego API.
Teraz przechodzimy do definicji odpowiedź naszego API. W tym celu musimy skonfigurować parę parametrów takich jak kod odpowiedzi (zazwyczaj będzie to HTTP 200, czyli OK).

Musimy również podać jak będzie wyglądała nasza odpowiedź w formacie JSON. Możemy to zrobić rozwijając menu Response override
{
"status":"success",
"Inbox":[
{
"id":"1",
"title":"Buy some milk",
"dueDate":"2018-05-25",
"isDone":"false",
"priority":"1",
"label":"home",
"reminder":"09:00"
},
{
"id":"2",
"title":"Call John Stamp",
"dueDate":"2018-05-24",
"isDone":"false",
"priority":"4",
"label":"work",
"reminder":""
},
{
"id":"3",
"title":"Go to cinema",
"dueDate":"2018-05-17",
"isDone":"false",
"priority":"4",
"label":"",
"reminder":""
}]
}
5. Co z obsługą innych typów żądań HTTP?
Skonfigurowanie obsługi pozostałych żądań HTTP wygląda analogicznie do konfiguracji HTTP GET. Możecie obejrzeć cały proces poniżej.
Podsumowanie
Jak widzicie nie ma potrzeby budowania jakiś zaawansowanych mechanizmów do tworzenia mock. Można to po prostu wyklikać w portalu Azure i szybko przejść do tworzenia prototypu naszej aplikacji.
Photo by Nicolas Thomas on Unsplash
真诚赞赏,手留余香
使用微信扫描二维码完成支付

comments powered by Disqus