A więc wracamy do serii o Azure Functions po przerwie chorobowej i dochodzeniu do siebie. W kolejnym tygodniu z Azure Functions chciałbym pokazać jak można zaprezentować nasze API używając Swagger.
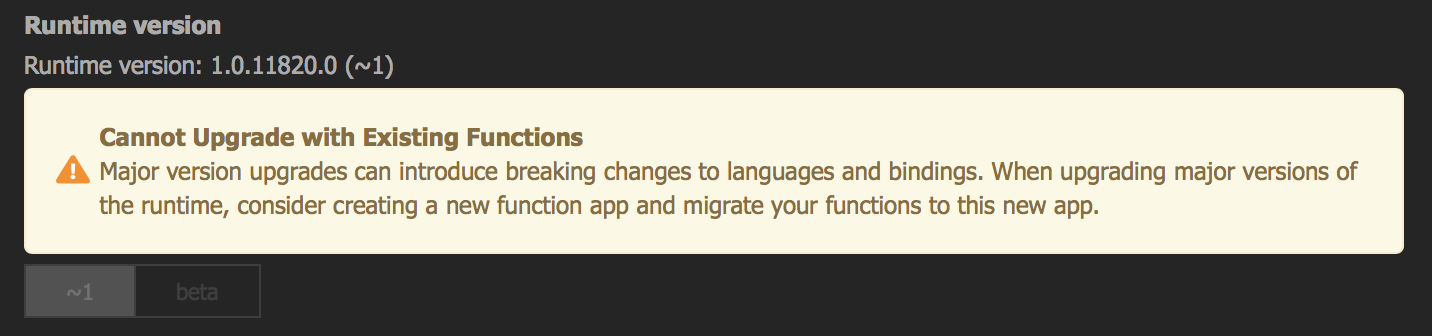
Mała uwaga na chwilę obecną wsparcie dla OpenAPI Specification jest tylko dostępne dla funkcji działających na silniku v1. Wersja beta nie jest jeszcze niestety wspierana.
O Azure Functions pisałem już w poprzednich częściach artykułów do, których serdecznie zapraszam
- Azure Functions na macOS? Pokażę Ci jak zacząć
- Jaki rodzaj rozliczania wybrać dla Azure Functions?
- Jak w 5 minut zbudować swoje pierwsze mock API w Azure Functions?
- Konfiguracja Azure Functions Routing Na 3 Sposoby
- Jak skonfigurować różne wersje interfejsu API w Azure Functions?
Natomiast jeżeli chcielibyście poczytać ogólnie o serverless możecie to zrobić tutaj. Serverless, do czego może się przydać w aplikacjach mobilnych?
Swagger, co to takiego?
Jest to obecnie cały zestaw narzędzi dostępnych pod adresem. Mają one na celu ułatwienie projektowania API, oraz co dla niektórych ważne są dostępne jako open source.
Wykorzystują te narzędzia firmy takie jak Microsoft, National Geographic jak również firma w której obecnie pracuje czyli, Altkom Software & Consulting. W dalszej części artykułu skupimy się na wykorzystaniu narzędzia Swagger Editor, które bardzo ułatwia proces dokumentowania naszego API. Jak również zobaczymy jak jest powiązany z portalem Azure.
OpenAPI Specification
Jest to standard mający na celu ułatwienie projektowania RESTful API jak również jego dokumentowania. Powstał on w 2015 roku pod sztandarem Linux Foundation. Obecna wersja wspierana przez Azure Functions to 2.0. Cała specyfikacja jest dostępna pod tym adresem.
How-To, czyli jak to wszystko uruchomić?
Teraz przejdziemy do tzw. mięsa czyli jak to wszystko uruchomić w portalu Azure.
A więc mamy już stworzoną naszą Azure Functions App. Na początek upewnijmy się jaką wersję silnika mamy wybraną w portalu możemy to zrobić wybierając opcję „Function app settings”

Następnie gdy już wiemy jaką wersję silnika mamy wybraną możemy stworzyć naszą funkcję.
Na potrzeby naszego demo wykorzystamy CSharp Script i prostą definicje funkcji
using System.Net;
public static async Task<HttpResponseMessage> Run(CreateTodoRequest req, TraceWriter log)
{
log.Info(„C# HTTP trigger function processed a request.”);
log.Info($”Create todo request. Title: {req.Title}”);
return req.CreateResponse(HttpStatusCode.OK);
}
public class CreateTodoRequest: HttpRequestMessage
{
public string Title {get; set; }
}
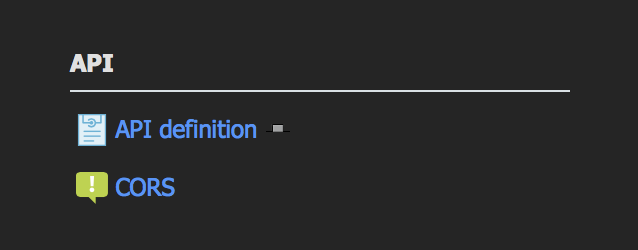
Teraz przejdźmy do konfiguracji naszego interfejsu OpenAPI. W tym celu przechodzimy do zakładki „Platform features -> API -> API definition”

W kolejnych krokach stworzymy nasz pusty szablon z definicją API, oraz go uzupełnimy dodatkowymi informacjami. Aby stworzyć pusty szablon klikamy przycisk „Generate API definition template” jako rezultat dostajemy pusty szablon API.

swagger: '2.0'
info:
title: swagger-api-v1.azurewebsites.net
version: 1.0.0
host: swagger-api-v1.azurewebsites.net
basePath: /
schemes:
- https
- http
paths:
/api/todo:
post:
operation
produces: []
consumes: []
parameters: []
description: >-
Replace with Operation Object
#http://swagger.io/specification/#operationObject
responses:
'200':
description: Success operation
security:
- apikeyQuery: []
definitions: {}
securityDefinitions:
apikeyQuery:
type: apiKey
name: code
in: query
Teraz uzupełnimy go danymi takimi jak RequestModel, interfejs https bądź http + ogólny opis metod do czego one służą. W rezultacie otrzymamy poniższą definicję.
Najważniejszymi elementami są:
- definitions: element ten opisuje jak będzie wyglądał nasz request
- paths: element ten opisuje jakie metody naszego API są dostępny i jakiego są typu
- securityDefinitions: element ten opisuje w jaki sposób nasze API jest zabezpieczone
swagger: '2.0'
info:
title: swagger-api-v1.azurewebsites.net
version: 1.0.0
host: swagger-api-v1.azurewebsites.net
basePath: /
schemes:
- https
paths:
/api/todo:
post:
operation
produces:
- application/json
consumes:
- application/json
parameters:
- in: body
name: request
description: Create todo request object
required: true
schema:
$ref: '#/definitions/CreateTodoRequest'
description: Create new todo item
responses:
'200':
description: Success operation
security:
- apikeyQuery: []
definitions:
CreateTodoRequest:
type: object
properties:
title:
type: string
example: Buy some milk
securityDefinitions:
apikeyQuery:
type: apiKey
name: code
in: query
Tak zdefiniowany szablon prezentuje na podglądzie jak będzie wyglądało nasze API w sposób przyjazny użytkownikom.
Podsumowanie
Dzięki funkcjonalnościom portalu Azure, oraz wsparciu Azure Functions dla OpenAPI Specification możemy prosto, szybko i w profesjonalny sposób zaprezentować nasze API.
Czekam również na wsparcie dla funkcji w wersji 2.x obecnie beta.
Photo by Pavan Trikutam on Unsplash
真诚赞赏,手留余香
使用微信扫描二维码完成支付

comments powered by Disqus