Kolejny tydzień z Azure Functions dzisiaj chciałbym pokazać jak można konfigurować routing w Azure Functions.
O Azure Functions pisałem już w poprzednich częściach artykułów do, których serdecznie zapraszam
- Azure Functions na macOS? Pokażę Ci jak zacząć
- Jaki rodzaj rozliczania wybrać dla Azure Functions?
- Jak w 5 minut zbudować swoje pierwsze mock API w Azure Functions?
- Konfiguracja Azure Functions Routing Na 3 Sposoby
Natomiast jeżeli chcielibyście poczytać ogólnie o serverless możecie to zrobić tutaj. Serverless, do czego może się przydać w aplikacjach mobilnych?
Jak działa routing w Azure Functions?
Standardowo adres do naszej funkcji wygląda następująco https://{YOUR_AZURE_APP_NAME}.azurewebsites.net/api/gettasks ale co w sytuacji gdy chcemy dodać jakiś dynamiczny parametr?
Tutaj z pomocą przychodzi nam parametr route w naszej funkcji. Przyjmuje on ustawienia zgodnie z Web API Route Constraint umożliwiając praktycznie dowolną konfigurację.
Parametry w Azure Functions mogą przyjmować następującą postać i typy danych.
| Constraint | Description | Example |
|---|---|---|
| alpha | Matches uppercase or lowercase Latin alphabet characters (a-z, A-Z) | {x:alpha} |
| bool | Matches a Boolean value. | {x:bool} |
| datetime | Matches a DateTime value. | {x:datetime} |
| decimal | Matches a decimal value. | {x:decimal} |
| double | Matches a 64-bit floating-point value. | {x:double} |
| float | Matches a 32-bit floating-point value. | {x:float} |
| guid | Matches a GUID value. | {x:guid} |
| int | Matches a 32-bit integer value. | {x:int} |
| length | Matches a string with the specified length or within a specified range of lengths. | {x:length(6)} {x:length(1,20)} |
| long | Matches a 64-bit integer value. | {x:long} |
| max | Matches an integer with a maximum value. | {x:max(10)} |
| maxlength | Matches a string with a maximum length. | {x:maxlength(10)} |
| min | Matches an integer with a minimum value. | {x:min(10)} |
| minlength | Matches a string with a minimum length. | {x:minlength(10)} |
| range | Matches an integer within a range of values. | {x:range(10,50)} |
| regex | Matches a regular expression. | {x:regex(^\d{3}-\d{3}-\d{4}$)} |
Przykładowo nasz URL może przybrać formę https://{YOUR_AZURE_APP_NAME}.azurewebsites.net/api/gettask/inbox/task/1 gdzie
- inbox – jest atrybutem typu string
- 1 – jest atrybutem typu int
W powyższym przykładzie nasza konfiguracja by wyglądała następująco
route="api/gettask/{project}/task/{id}"
Konfiguracja Azure Functions routing na 3 sposoby
Teraz przejdziemy 3 sposoby konfiguracji Azure Functions, które umożliwią nam ustawienia ścieżek.
Jak skonfigurować routing w portalu Azure?
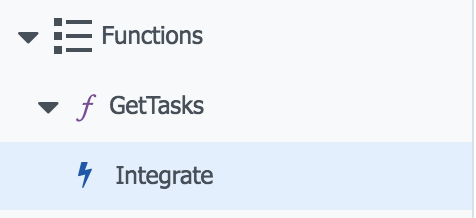
W naszej już świeżo utworzonej funkcji przechodzimy do menu Integrate.

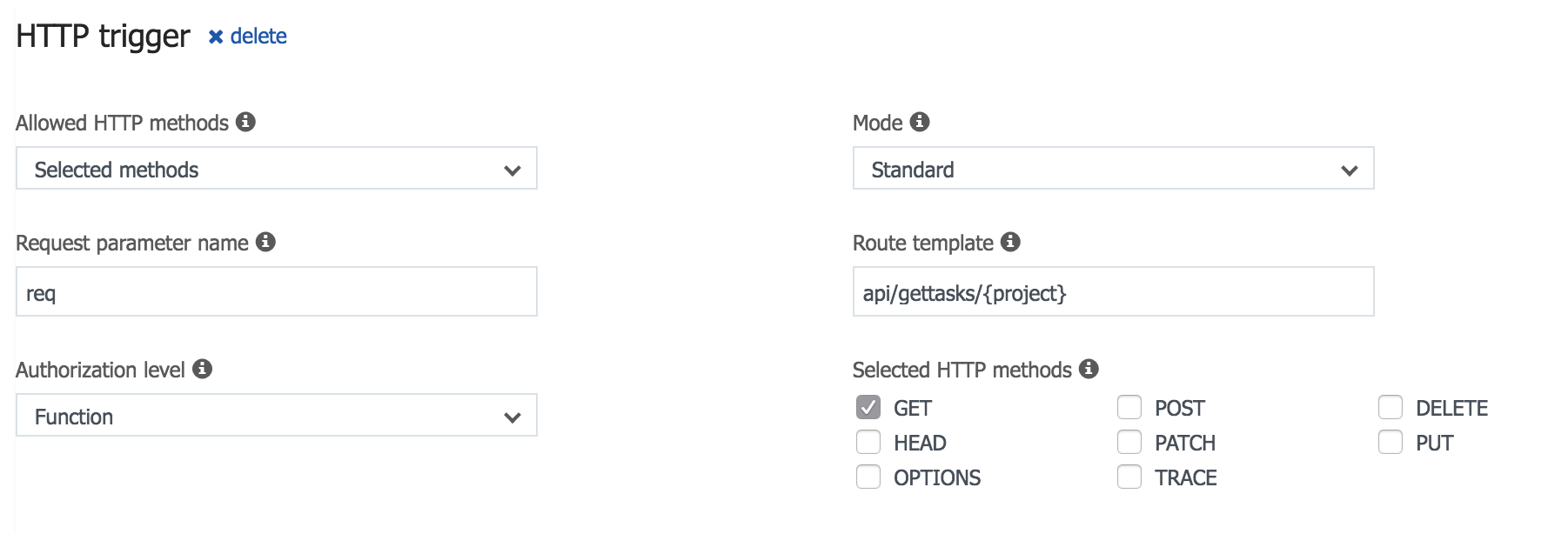
Następnie w sekcji HTTP trigger definiujemy nasz Route template. W naszym przykładzie jest to
api/gettasks/{project}
co przekłada się na URL https://{YOUR_AZURE_APP_NAME}.azurewebsites.net/api/gettasks/inbox

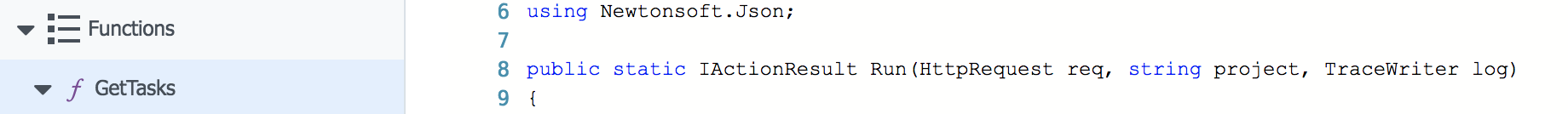
Ale jak skorzystać z naszego parametru? Jest to również proste musimy wyedytować sygnaturę naszej metody.
public static IActionResult Run(HttpRequest req, string project, TraceWriter log)

Jak widzicie portal Azure umożliwia błyskawiczne tworzenie nowych ścieżek w naszych funkcjach.
Jak skonfigurować routing w C# Script?
Teraz będzie trochę więcej kodu ponieważ sięgniemy po Visual Studio Code. Mamy już utworzoną naszą pierwszą funkcję. Posiada ona następującą strukturę
-- GetTasks
--- function.json
--- run.csx
- host.json
- local.settings.json
W pliku function.json znajdują się wszystkie parametry konfigurujące funkcję
{
"disabled": true,
"bindings": [
{
"authLevel": "function",
"name": "req",
"type": "httpTrigger",
"direction": "in",
"methods": [
"get"
],
"route": "api/gettasks/{project}"
},
{
"name": "$return",
"type": "http",
"direction": "out"
}
]
}
Jak widać powyższy JSON posiada parametr route, który ma następującą konfigurację
api/gettasks/{project}
co przekłada się na URL https://{YOUR_AZURE_APP_NAME}.azurewebsites.net/api/gettasks/inbox
Ale jak skorzystać z naszego parametru? Jest to również proste musimy wyedytować sygnaturę naszej metody.
public static IActionResult Run(HttpRequest req, string project, TraceWriter log)
Powyższą metodę musimy wyedytować w pliku run.csx.
Również w tutaj konfiguracja jest prosta i bez problemowa.
Jak skonfigurować routing w C#?
Ale chciałbym użyć wersji pre-compiled. Tutaj również jest możliwa konfiguracja Azure Functions routing i jest to równie szybkie, oraz proste. Chociaż sytuacja jest ciekawsza ponieważ wszystko robimy w kodzie.
namespace AfRoutingDemo
{
public static class GetTasks
{
[FunctionName("GetTasks")]
public static IActionResult Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "api/gettasks/{project}")]HttpRequest req, string project, TraceWriter log)
{
log.Info($"C# HTTP trigger function processed a request. Project: {project}");
var projectResponse = new ProjectResponse
{
Id = 1,
Name = $"{project}",
Tasks = new TaskResponse[]
{
new TaskResponse
{
Id = 1,
Title = "Buy some milk",
IsDone = false
},
new TaskResponse
{
Id = 2,
Title = "Call John Stamp",
IsDone = false
},
}
};
return new OkObjectResult(projectResponse);
}
}
class ProjectResponse
{
public int Id { get; set; }
public string Name { get; set; }
public TaskResponse[] Tasks { get; set; }
}
class TaskResponse
{
public int Id { get; set; }
public string Title { get; set; }
public bool IsDone { get; set; }
}
}
W powyższym kodzie również ustawiamy routing poprzez edycję parametru Route w sygnaturze metody. Dodatkowo tak jak w poprzednich przykładach tutaj też pojawia się nasz nowy parametr
string project
Podsumowanie
Konfiguracja routing w Azure Functions nie musi być trudna i skomplikowana. Poznanie jej szczegółów może przynieść wiele korzyści dla naszego API, oraz uprościć jego wygląd.
Photo by Pavan Trikutam on Unsplash
真诚赞赏,手留余香
使用微信扫描二维码完成支付

comments powered by Disqus